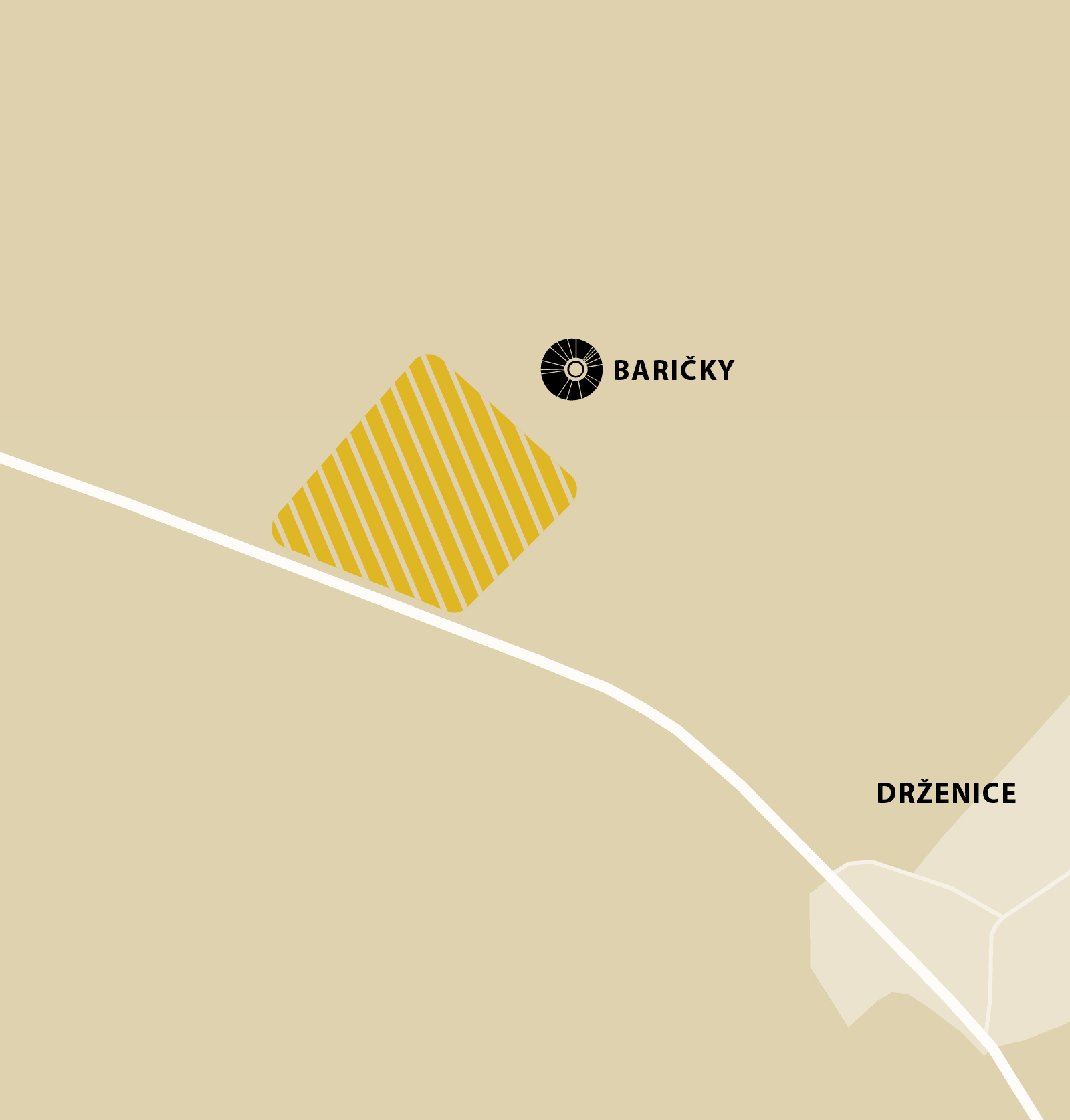
Baričky
Tento vinohrad bol vysádzaný na jar roku 2003. Nachádza sa pri obci Drženice, ktorá je od nášho vinárstva vzdialená iba šesť kilometrov. Pôda na tomto mieste je ťažká a ílovitá. Mladému vinohradu preto trvá dlhší čas zapustiť korenene do tejto pôdy. Musí si prejsť náročným obdobím, ale keď sa to podarí vína z tejto lokality sú plnšie a extraktívnejšie.
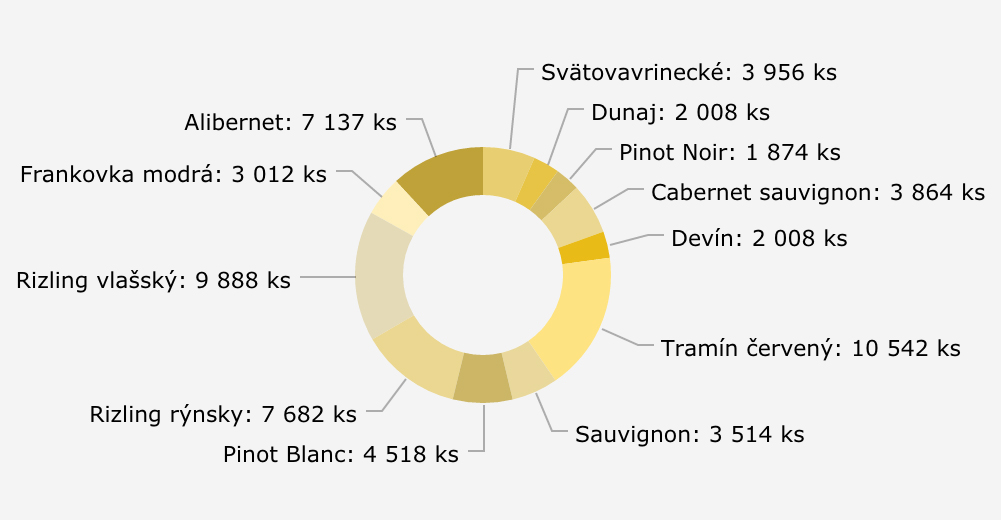
Na ploche siedmych hektárov máme vysadené tradičné odrody našej oblasti a to Frankovku modrú a Veltlínske zelené, ktoré sme doplnili aromatickým Muškátom moravským a svetovým Chardonnay.